آخرین ارسالی های انجمن

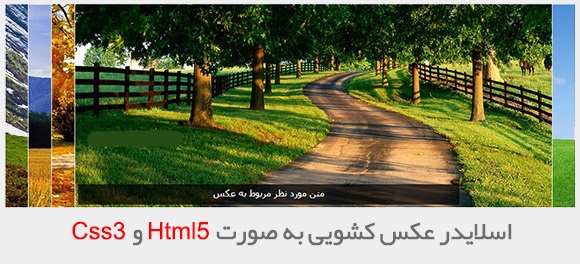
باز هم یک پست مربوط به اسلایدر های css3 و این بار اسلاید عکس کشویی توسط html5 و css3 از سایت اسکریپت دات کام …
پس از قرار دادن چند اسلایدر css3 در وب سایت اسکریپت دات کام و استقبال کاربران عزیز , بر آن شدم تا در این پست آموزش ساخت اسلایدر عکس به صورت کشویی را قرار دهم .
این اسلایدر کاملا با html5 و css3 ساخته شده و به هیچ عنوان java script و یا … به کار نرفته است . ضمنا این اسلایدر قابلیت درج توضیح مختصر برای هر عکس را دارا می باشد .
و اما آموزش :
برای درج اسلایدر در وب سایت خود , ابتدا کد html زیر را در صفحه ی خود قرار داده :
|
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="vms-sliding-gallery">
<ul>
<li><figure><img src="images/vms1.jpg" width="980" height="350" alt=""><figcaption>متن مورد نظر مربوط به عکس</figcaption></figure></li>
<li><figure><img src="images/vms2.jpg" width="980" height="350" alt=""><figcaption>متن مورد نظر مربوط به عکس</figcaption></figure></li>
<li><figure><img src="images/vms3.jpg" width="980" height="350" alt=""><figcaption>متن مورد نظر مربوط به عکس</figcaption></figure></li>
<li><figure><img src="images/vms4.jpg" width="980" height="350" alt=""><figcaption>متن مورد نظر مربوط به عکس</figcaption></figure></li>
<li><figure><img src="images/vms5.jpg" width="980" height="350" alt=""><figcaption>متن مورد نظر مربوط به عکس</figcaption></figure></li>
</ul>
</div>
|
سپس کدهای استایل زیر را در فایل css خود قرار دهید .
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
.vms-sliding-gallery *{
margin:0;
padding:0;
border:none;
outline:none;
}
.vms-sliding-gallery{
width:980px;
height:350px;
overflow:hidden;
}
.vms-sliding-gallery ul{
width:100%;
height:100%;
}
.vms-sliding-gallery ul li{
width:20%;
height:100%;
list-style-type:none;
float:left;
-webkit-transition:all 1s;
-moz-transition:all 1s;
-o-transition:all 1s;
-ms-transition:all 1s;
transition:all 1s;
position:relative;
}
.vms-sliding-gallery ul li img{
position:absolute;
z-index:1;
border-left:1px solid #fff;
}
.vms-sliding-gallery ul li figcaption{
position:absolute;
z-index:2;
bottom:5px;
left:5px;
width:80%;
height:30px;
background-color:rgba(0,0,0,0.7);
color:#fff;
opacity:0;
text-align:center;
font-family:tahoma;
padding-top:5px;
transition:all 1s;
}
.vms-sliding-gallery ul li:hover figcaption{
opacity:1;
}
.vms-sliding-gallery ul:hover li{
width:40px;
}
.vms-sliding-gallery ul li:hover{
width:820px;
}
|
نکته : اسلایدر بالا برای 5 عکس در اندازه استاندارد 980 پیکسل کدنویسی شده است که شما عزیزان میتوانید با دانشی اندک در مورد css و html , تغییرات دلخواه خود را اعمال فرمایید .
دانلود فایل دموی آماده اسلایدر

برچسب ها اسلایدر عکس کشویی به صورت html5 و css3اسلایدر عکسhtml5 و css3html5css3اسلایدر عکس کشوییاسلایدرعکس
ارسال نظر
ممکن است به این موارد نیز علاقه مند باشید:
















































































.jpg)













.jpg)













.JPG.jpg)




.jpg)














_.jpg)









.jpg)

.png)
.jpg)
.jpg)



.jpg)
.jpg)


.jpg)
.gif)

.jpg)

.jpg)
.jpg)

نظرات ارسال شده