روش های استفاده از کدهای CSS در اسناد HTML را در این مقاله از
سایت آموزی توضیح میدهیم.
کد css در سند html
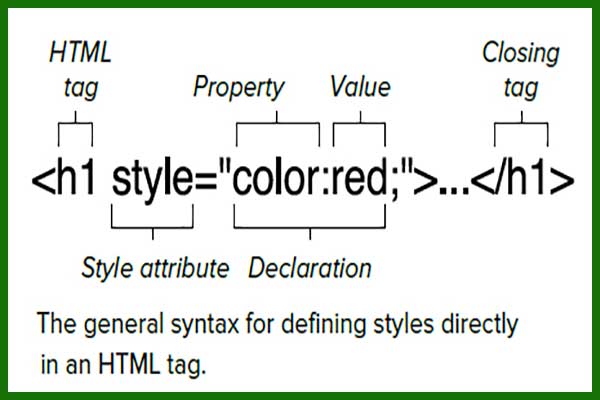
هر کد css شامل یک Attribute name و یک علامت (:) ، یک Attribute Value و در پایان دستور یک علامت (;) است.
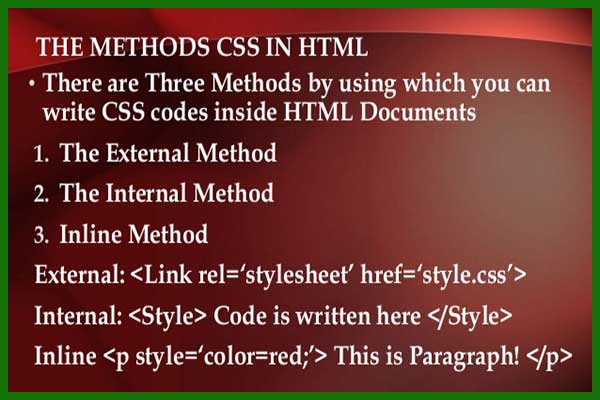
در حقیقت به ۳ روش می توانیم کدهای
CSS رو برای تغییر استایل در اسناد HTML به کار ببریم.
۱- استفاده از روش inline (خطی یا درون تگی) در این روش کدهای css را درون تگ ( المان ) به صورت خطی ( inline ) در همان سند html می نویسیم.
کدهای CSS در اسناد HTML روش های استفاده از سند css
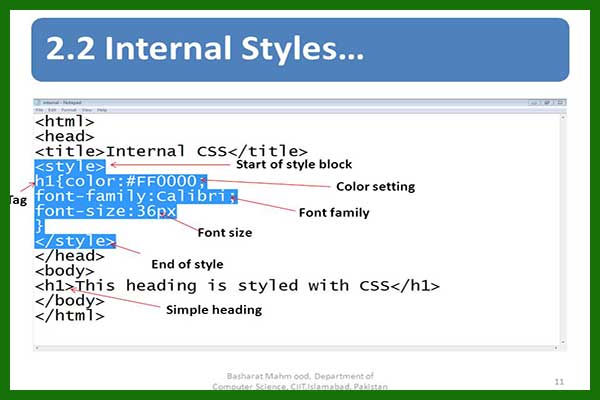
۲- استفاده از روش internal ( درون تگ head ) در این روش هم کلیه کدهای css را درون تگ باز و بسته head و داخل یک تگ و باز و بسته style می نویسیم.
۳- استفاده از روش External ( ساخت سند css خارجی ) در روش سوم یک سند خارجی css با پسوند css. می سازیم و ذخیره می کنیم.
و کلیه کدهای css را در داخل این سند css خارجی به شکل زیر می نویسیم.
در حقیقت نیاز داریم که در روش سوم سند خارجی css را به سند html خود مرتبط کنیم.
برای اینکار مطابق شکل بالا کافی است که از تگ link استفاده کنیم. که جزء تگ های تنها ( Self Closing Tag ) ها می باشد.
تگ لینک برای فراخوانی سند css ، به سند html ما سه Attribute مهم می گیرد:
ویژگی type در سند سی اس اس
Attribute اولی type و نوع سند شما را مشخص می کند که بایستی مقدار text/css را در آن قرار دهید.
ویژگی rel در سند سی اس اس
Attribute دومی rel می باشد، که شیوه نامه سند شما را بر پایه مقدار stylesheet مشخص می کند.
ویژگی href در سند سی اس اس
و Attribute سوم که href نام دارد در حقیقت مسیردهی و نام سند css ذخیره شده شما را مشخص می کند.
پیوندهای مهم و کاربردی
کدهای CSS در اسناد HTML روش های استفاده از سند css – اختصاصی سایت آموزی

.png)